| Revision as of 08:27, 19 March 2010 editColin (talk | contribs)Autopatrolled, Extended confirmed users, File movers, Pending changes reviewers, Rollbackers18,962 edits →Length and style: reword the advise on the first few words of the alt text. The talk page discussion indicates that "text near the beginning" was an understatement← Previous edit | Revision as of 16:34, 19 March 2010 edit undoSlimVirgin (talk | contribs)172,064 edits per talkNext edit → | ||
| Line 1: | Line 1: | ||
| {{Underdiscussion|status|talk=Guideline}} | |||
| {{style-guideline|WP:ALT|MOS:ALT}} | |||
| {{nutshell|Alt text is a succinct description of an image intended for readers who cannot see it.}} | {{nutshell|Alt text is a succinct description of an image intended for readers who cannot see it.}} | ||
Revision as of 16:34, 19 March 2010
| This page in a nutshell: Alt text is a succinct description of an image intended for readers who cannot see it. |

Alternative text (alt text) is a description of an image that text-only users will see instead of the image. A simple example is ]. It is aimed at visually impaired readers who use screen readers, which translate the contents of pages into speech; at readers who use browsers with images turned off for whatever reason; and at indexing bots. It differs from the caption, which is intended for all readers and which may interpret an image or place it in context. Alt text should only describe. It never interprets.
Non-decorative images should have alt text, specified either by a non-empty |alt= parameter, or by a sufficiently descriptive caption that can substitute for alt text. As with all other text in articles, alt text must comply with the core content policies. Because no sources can be added to alt text, it should offer only descriptions that can be verified by any reader without specialist knowledge. Its length will depend on the context, but it should be as succinct as possible so that readers are not burdened by unnecessary words—a good rule of thumb is that seven words is often enough, while more detailed images may require 20 words or more. Images that are purely decorative, such as images in templates, need neither alt text nor captions.
History
Until 2008, the alt text of an image was automatically the same as its caption, which meant the caption was read twice by the screen reader. A new system was introduced in October 2008 that allowed Wikipedians to specify the alt text separately. Wikimedia bug 19906 has proposed that alt text be specified on the image page.
How and why to add alt text
Function

Alt text is specified with an "alt=" parameter. Here is an example of Wiki markup for an image with alt text, next to how the image appears in your browser (see left):
]. The Greek inscription ''adelphon'' means "of siblings".]]
 |
There are several audiences for alt text. Absent or non-descriptive alt text (e.g. "picture here") is a source of frustration for blind users of the Web, though visually impaired readers have differing needs—relatively few are blind from birth, and those who aren't understand common visual terms well. Alt text is useful for anyone who uses a screen reader such as JAWS or Orca, or a text-only browser such as Lynx, as well as for people who turn off images because of a slow network connection, or who copy material into a word processor. It is also used by Google to return appropriate images, and by people viewing the source of an article when editing, or in a diff, or in Misplaced Pages's internal search. To check which images in an article have alt text, use the Altviewer tool.
An example (see right) from Flag:
] design still in use is ]'s 13th-century ].]]
This would prompt the screenreader to say: "link A flag flies from a flagpole; it is red and divided into four by a white cross. The oldest link national flag design still in use is link Denmark's 13th-century link Dannebrog." Without alt text, the screenreader might say: "link File colon Dannebrog dot jay pee gee. The oldest link national flag design still in use is link Denmark's 13th-century link Dannebrog." This would give no clue about the image's appearance.
Compliance with content policies
Alt text must comply with the core content policies—Neutral point of view, No original research, and Verifiability—as well as with Biographies of living persons. Nothing should be added to ALT text that needs a source, i.e. that is likely to be challenged, that conveys a point of view, or that might raise a contentious issue about a living person. Alt text should not interpret the image, suggest its meaning, or explain its significance, and should normally not describe its provenance. The tone should be disinterested and the text should consist of descriptive statements that can be verified by any reader without specialist knowledge.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Letters section of Vincent van Gogh. The article's lead portrait, a painting, has already established van Gogh's appearance as an adult artist with a red beard. |  |
Black and white image of a man seen from the neck up wearing a coat and white-collared shirt. His hair is about 10 cm long. He looks over the viewer's left shoulder. One ear is visible. He has a dark, brooding expression on his face, and could be somewhat depressed. | Headshot of a young man with wavy hair, a high forehead, and deep-set eyes. |
Length and style
Alt text should describe the image accurately, but take care not to add too much detail that might clutter up the screen reader, or unnecessary technical terms the typical reader may not understand. The appropriate length will depend on the context, but a good rule of thumb is that seven words is often enough, while more detailed images may require 20 or more.
The first few words are critical as the listener may choose to skip on if not interested, so describe aspects of the image in the order a first-time viewer might notice them. If you want to add a longer description, consider adding it to the file page. MediaWiki does not support the HTML longdesc attribute that was designed for longer alt text.
Avoid phrases like "photograph of" or "diagram illustrating". Do not mention the file name, format or size. Avoid peacock terms such as "awesome" and "beautiful". When describing people, take particular care to comply with the biographies of living persons policy. The first image in an article devoted to a person may include more detail; later descriptions can be briefer. Avoid repeating details that are in the caption or nearby text; a screen reader will read out both the alt text and caption.
Examples
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Abbey Road, Let It Be and breakup section of Beatles |  |
A small aerial sprouts at the junction between a building and its neighbor. The building is terraced, made of red brick, with an imitation stone ground floor painted white, and a black iron fence. It has four floors, an attic, a basement, and a slate roof. The top floors each have four sash windows divided into small panes. The ground floor has three windows and a dark green door, with five steps leading up to it. The sun shines brightly on the building. Nobody is in sight, except for a dim figure in a white van parked in front of the building. The van has the word "transit" on it. | A tall red-brick terraced house with a white imitation-stone ground floor. Each floor has sash windows. |
| The one-word entry for milia in List of cutaneous conditions |  |
Example of milia | An adult eyelid with white spots |
| First image of Autism therapies |  |
Color photograph showing a side view of a pretty young child with black hair who is pointing at something. Behind the child a woman with dark hair and glasses, who is wearing a blue top, smiles and gestures in the same direction. This reduced version of "Opening a window to the autistic brain.jpg" is a JPEG image that is 150 pixels wide and 140 pixels high. Click here to see the image description page. | A young child points, in front of a woman who smiles and gestures in the same direction. |
| First image of Mary Bartelme |  |
Black and white head-and-shoulders photograph, taken in a studio, of a middle-aged woman whose head is facing left from their body at about a 45-degree angle. She has thick dark hair, no fringe, and is wearing a silk dress with a high white lace collar and a large cameo brooch at her throat. | Head and shoulders of a woman with dark hair worn up, with a lace collar and a cameo at her throat. |
| First image of Adelaide Anne Procter |  |
Three-quarter-length oval portrait of English poet and philanthropist Adelaide Anne Procter, showing a woman in a dark 19th-century dress looking directly at the viewer. Her eyes appear heavily made-up and her dark, shiny, straight hair is parted in the centre without a fringe, combed over the ears, and pulled back in a low bun. One earring is visible. Her lips are somewhat pursed, and her hands are folded in front of her. | Three-quarter oval portrait of a woman dressed in black. |
Proper names
Alt text should usually not name people or objects in an image. Vladimir Putin is well-known, but not so famous that we can omit his description. A few people and objects—such as Big Ben or the Eiffel Tower—are iconic enough that they need no description. Consider adding some detail on first reference anyway, particularly in an article about the famous figure; later alt text in the same article can assume the reader has read the first description.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| Personal life section of Pavel Bure |  |
Vladimir Putin, another middle-aged man, and two hockey players sit smiling around a glossy wood table. A photographer hovers in the background. | Four men in suits sit smiling around a polished wooden table. A photographer hovers in the background. |
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The large Gallery section of Jacques-Louis David |  |
David's painting | Full length portrait of Napoleon standing. |
| First image in Napoleon | Napoleon in military dress uniform next to a bureau laden with papers, his right hand tucked inside his waistcoat. |
Images without alt text
Where no alt text is supplied for whatever reason (for example, because the image is purely decorative), write alt=|link=. Without that, screen readers will read out the file name in lieu of a description.
Placeholders
Where the caption or article already adequately describe an image, or where the image may be too contentious to describe neutrally, the alt text may be "see caption" or "see adjacent text."
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| First image of Mona Lisa |  |
Monumental half-length portrait of a woman with an enigmatic expression. The portrait models forms subtly and employs atmospheric illusionism. | See caption |
Defaulting to caption
A plain picture (i.e., not a thumb or frame) can omit the "|alt=" parameter when its caption is adequate for alt text. For such images, the alt text defaults to the caption instead of being empty. For example, ] generates an image ![]() with alt text and title both set to "Green checkmark". In a plain picture that has no caption, the default alt text is the image's file name, so specifying alt text is advised.
with alt text and title both set to "Green checkmark". In a plain picture that has no caption, the default alt text is the image's file name, so specifying alt text is advised.
Links
See also: Misplaced Pages:Images linking to articlesSome non-thumb images use the "link=Page" parameter to cause the image to link to Page rather than to the image page. The alt text should briefly describe the function of the image, not its appearance. This is commonly combined with alt text defaulting to the caption, as described in the previous section. For example:

]
Image maps
In an image map, where different parts of an image link to different locations, the markup's first line specifies the base image's alt text; each subsequent line specifies the alt text for a region, which should describe what happens when you click on that region. For example, the image at right is generated by the following markup:

<imagemap> Image:Bryan-Sewall.jpg|250px|right|alt=1896 Democratic campaign poster with nominees William J. Bryan of Nebraska for President and Arthur Sewall of Maine for Vice President circle 950 850 700 ] circle 2950 850 700 ] default </imagemap>
Purely decorative images
A purely decorative image is one that is used only for visual formatting. In Misplaced Pages markup, only plain pictures can be purely decorative; a thumb image always has a function: something happens when you click on it. A decorative image should not have a link or alt text.
| Context | Flawed alt text | Better | |
|---|---|---|---|
| List of belligerents in Vietnam War | U.S.A. flag | Use "|link=|alt=" so that a screen reader skips the image. Or "{{flag|United States}}".
|
Use "|link=|alt=" to disable the link and alt text that would normally be generated for the image. For example, ] generates an image ![]() with no link and empty alt text. Removing the link of a decorative image usually improves web usability, because having a link in such case usually confuses the reader. Any such image should be properly credited if its license requires attribution. For example, if the decorative image has a CC-BY-SA license, and the author's name is present in the image that is delivered to the user's browser (either as visible text or as a comment or other image metadata), the use of the image complies with the license when combined with the link to WP:CC-BY-SA that is in every Misplaced Pages article. A public domain or CC0 image can be used as decoration without attribution. Non-free images are not permitted as decoration.
with no link and empty alt text. Removing the link of a decorative image usually improves web usability, because having a link in such case usually confuses the reader. Any such image should be properly credited if its license requires attribution. For example, if the decorative image has a CC-BY-SA license, and the author's name is present in the image that is delivered to the user's browser (either as visible text or as a comment or other image metadata), the use of the image complies with the license when combined with the link to WP:CC-BY-SA that is in every Misplaced Pages article. A public domain or CC0 image can be used as decoration without attribution. Non-free images are not permitted as decoration.
Other examples
Maps
The alt text for maps should offer a simple overview of the essential information, excluding details such as color or orientation. Where the article or caption goes into more detail, the alt text can be "see caption" or "see adjacent text"; see Placeholders above.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Geography section of Mumbai |  |
A map of the Indian city of Mumbai marked by yellow and green colours | Mumbai is on a narrow peninsula on the southwest of Salsette Island. |
| The Battle section of Battle of Grand Port. Here, the adjacent text describes the battle's geography in some detail. |  |
Blue ships (to the west) and red ships (to the east) maneuver a bay between Pointe Destiny to the south and Vieux Grand-Port to the north. The red ships follow a channel of deeper water running from Île de la Passe in the east toward Vieux Grand-Port; the blue ships lie where that channel opens up. | The positions of the British and French ships as described in the text |
Lua error in Module:Location_map at line 526: Unable to find the specified location map definition: "Module:Location map/data/Wales2" does not exist.
Some templates, such as {{Location map}}, generate alt text automatically, but the default can be overridden if desired with an "alt" parameter, as was done in the infobox for Monmouth:
{{Location map |Wales2
|lat=51.80893
|long=-2.71938
|label=Monmouth
|position=left
|alt=Located a bit north of Wales's southeast corner, on the border with England. Wales is the center west of Great Britain.
|caption=Monmouth shown within ]
}}
Clickable maps, such as those generated by {{Location map+}}, need alt text for the map itself along with alt text for each clickable image within the map. For example, the |link= parameter of {{Location map~}} creates a clickable image, and so should be used only with a corresponding |alt= parameter.
Videos and animations
Alt text for a video or animation can describe the entire work, if desired, on the file page, not in alt text.
| Context | Image | Text that can be placed on the file page | Alt text |
|---|---|---|---|
| The Assembly and structure section of International Space Station | A video touring the interior of the space station. Beginning at the forward end of Node 2, the tour shows PMA-2, the Japanese Experiment Module, the Columbus and Destiny laboratories, followed by Node 1 and the Quest airlock. The tour then proceeds through PMA-1 and into the Russian segment, visiting the FGB, a docked Soyuz spacecraft, Docking Compartment, Service Module and two Progress spacecraft. | Assorted equipment | |
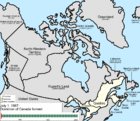
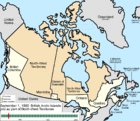
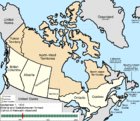
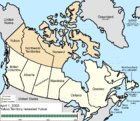
| The lead image of Territorial evolution of Canada |  |
When Canada was formed its provinces were a relatively narrow strip in the southeast, with vast territories in the interior. It grew by successively adding British Columbia, P.E.I., the British Arctic Islands, and Newfoundland; meanwhile, its provinces grew both in size and number at the expense of its territories. | Animation showing the establishment of Canadian provinces |
Diagrams
Alt text for diagrams should convey the essence of the information, such as the relationships among objects. It should not contain relatively unimportant decorative details. If a diagram contains prominent text, the alt text should transcribe the text.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
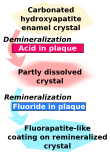
| Mechanism section of Water fluoridation |  |
Diagram of how fluoride helps prevent cavities | Carbonated hydroxyapatite enamel crystal is demineralized by acid in plaque and becomes partly dissolved crystal. This in turn is remineralized by fluoride in plaque to become fluorapatite-like coating on remineralized crystal. |
| Diagram: Carbonated hydroxyapatite enamel crystal (in solid yellow hexagon), connected by a pink arrow labeled "Demineralization: Acid in plaque" (in red box) to partly dissolved crystal (in fuzzy pink hexagon), which in turn is connected by a light-blue arrow labeled "Remineralization: Fluoride in plaque" (in blue box) to fluorapatite-like coating on remineralized crystal (in solid light-blue hexagon). |
Math
Alt text can be specified for a math-mode formula as an attribute of the math tag, with quote marks. For example:
<math alt="Square root of pi">\sqrt{\pi}</math>
generates a formula whose alt text is "Square root of pi". For simple formulas like this, a straightforward translation to English provides a short and unambiguous description. In complex examples, the simplest alt text is often the markup itself, as it is shorter and perhaps easier to follow than an unambiguous English translation would be. The default alt text for a math formula is the markup itself, so it is acceptable and in some cases recommended to omit alt text for formulas. For example:
<math>\phi_n(\kappa) = \frac{1}{4\pi^2\kappa^2} \int_0^\infty \frac{\sin(\kappa R)}{\kappa R} \frac{\partial}{\partial R} \left\,dR</math>
contains no "alt=" attribute, and generates:
where the alt text is simply the markup:
\phi_n(\kappa) = \frac{1}{4\pi^2\kappa^2} \int_0^\infty \frac{\sin(\kappa R)}{\kappa R} \frac{\partial}{\partial R} \left\,dR
User preferences can affect how math is displayed. Depending on these preferences, simple formulas may be rendered as text instead of as an image. For example, <math alt="x squared">x^2</math> generates a formula that is often displayed as text rather than as an image. Since users can set a preference to always generate images for math-mode formulas, a formula's alt text can appear along with an image rendered on a user's browser, even if the formula happens to be rendered as text in your browser. Therefore, if alt text would be useful for a formula, it is helpful to supply the alt text even if that formula happens to display as text on your browser.
Alt text is not used with math formulas that are always rendered as text, such as formulas generated by the {{math}} template.
Chemistry
If an image contains a simple molecular formula such as "CH4" that cannot be copied directly into alt text because it uses HTML subscripts and superscripts, it can be represented in alt text using the typographically simpler "CH4" or by the common name "methane".
IUPAC nomenclature is a standard way to textually describe a complicated structural formula. There is typically little point to reproducing just the naive visual aspect of such a formula, as it would not convey the image's essence to readers who know little of chemistry, and it would hurt readers who know something of the subject. This is a partial exception to the general rule that alt text should be verifiable by a non-expert; in chemical formulas the reader can be presumed to understand the syntax of the formulas even if expertise in the article's topic is not presumed.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| Chemistry section of Linezolid | ![Skeletal formula of N-{-2-oxo-1,3-oxazolidin-5-yl]methyl}acetamide, highlighting the morpholino and fluoro groups in orange, with the rest in blue. The carbon atoms of the parent chain are numbered.|Numbered structure of linezolid, showing the pharmacophore required for good activity (in blue) and desirable structural features (in orange).](https://upload.wikimedia.org/wikipedia/commons/thumb/e/ea/Linezolid_showing_oxazolidinone_pharmacophore.svg/220px-Linezolid_showing_oxazolidinone_pharmacophore.svg.png) |
Starting with an orange hexagon outline with O and N at opposite ends, the N is connected via another line to a blue hexagon outline with alternate sides written with double lines. A near corner of the blue hexagon is connected via an orange line to an orange F. The far corner of the blue hexagon is connected via a blue line to a blue pentagon outline with N at the near corner and O at one far corner. Between N and O is a double link to another O. The other far corner of the pentagon is connected via an opening wedge to a line and then to an N next to an H; the N is connected by a line to a junction with a line going one way and a double line to an O going another. | Skeletal formula of N-{-2-oxo-1,3-oxazolidin-5-yl]methyl}acetamide, highlighting the morpholino and fluoro groups in orange, with the rest in blue. The carbon atoms of the parent chain are numbered. |
Templates
If an image is generated by a template, you may need to change the template to cause it to generate proper alt text. The simplest case is a template like {{Infobox}}, which has parameters like "image=]" where the template's invoker specifies the alt text as part of a parameter value, which means that the template already supports alt text and does not need to be changed. A common template change is to add support for an "alt=" parameter to the template for each parameter that names images, as was done for the {{Infobox officeholder}} template. Another common template change is to add "|link=|alt=" to purely decorative images generated by the template, as was done for the {{Sky}} template. Occasionally a template may need to have parameters for both alt text and link, so that the invoker can specify whether an image is purely decorative, as was done for the {{Portal}} template. If the template is protected you may need to edit its sandbox and then request via {{editprotected}} that the change be installed.
Galleries
The <gallery> tag, an easy way to format a gallery, does not currently support alt text. Wikimedia bug 18682 has requested that this feature be added. In the meantime, several techniques can be used to co-align images and create galleries that have alt text. These include the templates {{Multiple image}}, {{Double image}}, and {{Double image stack}}. Table syntax is perhaps the most flexible way to create a gallery, and it supports alt text; please see Galleries for an example.
The {{Image gallery}} template is a straightforward substitute for <gallery>. For example, the Description section of the article on Banksia prionotes formerly contained a gallery that lacked alt text because it contained something like the following use of <gallery>:
-
 Typical smooth, mottled light grey bark
Typical smooth, mottled light grey bark
-
 Leaves, upper (left) and lower (right) faces
Leaves, upper (left) and lower (right) faces
-
 Inflorescence, mid-anthesis
Inflorescence, mid-anthesis
<!-- Do not use this example, as it lacks alt text. --> <gallery perrow=3 style="float:right; margin:0 3px 0 1em;"> File:Banksia prionotes bark.jpg|Typical smooth, mottled light grey bark File:Banksia prionotes leaf.jpg|Leaves, upper (left) and lower (right) faces File:Banksia prionotes inflorescence.jpg|Inflorescence, mid-anthesis </gallery>
You can verify that this example does not work properly by asking your browser to display the properties of the images to the right. Their alt text is blank, and a screen reader will say something like the following for each image:
link File colon Banksia prionotes bark dot jay pee gee typical smooth mottled light grey bark
Alt text was added by switching to the {{Image gallery}} template, floated inside a div element, resulting in something like the following:
<div style="float:right; width:460px;">
{{Image gallery |width=120 |lines=3
|Banksia prionotes bark.jpg|Closeup of a tree trunk. The bark has mottled patches of very light grey on a background of slightly darker grey.|Typical smooth, mottled light grey bark
|Banksia prionotes leaf.jpg|Two long thin leaves with serrated margins, blunt tips, prominent light brown ridribs and long petioles. The leaf on the left shows its dull dark green upper surface. The leaf on the right shows its lower surface, which is light green, with a network of veins traced in light brown.|Leaves, upper (left) and lower (right) faces
|Banksia prionotes inflorescence.jpg|An acorn-shaped head of flowers. The upper part is a tall dome of woolly white buds. The lower part is wider, and bright orange; it consists of bright orange styles and limbs sticking out from a background of open white buds.|Inflorescence, mid-anthesis
}}
</div>
You can verify that this example works by displaying its images' properties; they all have alt text. A screen reader will say something like the following for each image:
link Closeup of a tree trunk. The bark has mottled patches of very light grey on a background of slightly darker grey. Typical smooth mottled light grey bark
Timelines
When built using a table, a timeline does not need special alt text: the table can be read aloud, and this can be further improved by adding a table summary. The <timeline> element implemented by the EasyTimeline Mediawiki extension generates an image without alt text. It can be replaced by an image, an image map, or a table. For example, the following EasyTimeline markup:

<!-- This example lacks alt text. --> <div class="floatright"> <timeline> ImageSize = width:300 height:220 PlotArea = left:50 bottom:10 top:10 right:0 DateFormat = yyyy Period = from:1986 till:1995 TimeAxis = orientation:vertical order:reverse ScaleMajor = unit:year increment:1 start:1986 PlotData= bar:Games anchor:till align:left mark:(line,white) shift:(25,-4) from:1986 till:1995 at:1986 text:"]" at:1987 text:"]" at:1988 text:"]" at:1990 text:"]" at:1992 text:"]" at:1995 text:"]" </timeline> </div>
can be replaced by a table:
| 1986 | Dragon Warrior |
| 1987 | Dragon Warrior II |
| 1988 | Dragon Warrior III |
| 1989 | |
| 1990 | Dragon Quest IV: Chapters of the Chosen |
| 1991 | |
| 1992 | Dragon Quest V: Hand of the Heavenly Bride |
| 1993 | |
| 1994 | |
| 1995 | Dragon Quest VI: Realms of Reverie |
{| style="float:right; margin:0 0 0.5ex 1em; font-size:80%; line-height:90%;" cellspacing="0" summary="Dragon Warrior was introduced in 1986 and versions II and III came out in 1987 and 1988. The gaps were longer between later versions. Dragon Quest IV came out in 1990 with later versions in 1992 and 1995. Dragon Warrior VII came out in 2000, Dragon Quest VIII in 2004, and Dragon Quest IX in 2009."
|-
| style="background:#d0f0ff" | 1986 || ]
|-
| style="background:#d0f0ff" | 1987 || ]
|-
| style="background:#d0f0ff" | 1988 || ]
|-
| style="background:#d0f0ff" | 1989 ||
|-
| style="background:#d0f0ff" | 1990 || ]
|-
| style="background:#d0f0ff" | 1991 ||
|-
| style="background:#d0f0ff" | 1992 || ]
|-
| style="background:#d0f0ff" | 1993 ||
|-
| style="background:#d0f0ff" | 1994 ||
|-
| style="background:#d0f0ff" | 1995 || ]
|}
Text and unusual characters
Alt text should avoid tricky typographical constructions that may confuse screen readers. ASCII constructions like "1/2" are typically read aloud as "1 slash 2". Abbreviations like "m" for "meter" are best avoided. The non-breaking space " " should be avoided.
When an image focuses on text, its alt text should normally contain that text even it contains unusual characters. Some screen readers cannot handle obscure Unicode characters, and either render them as "?" or ignore them entirely; therefore try to word alt text so that it makes some sense even if the unusual characters are ignored or read aloud as "?". In alt text for these images, omit details such as color or font unless the images focus on or illustrate these details.
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| First image of Yuan (surname) |  |
A character written in red on a white background | The character "袁" |
| The Writing system section of Hindi | SVG image of a rendering for "Hindi" in Devanagari | The word हिन्दी | |
| The Orthography section of Otomi language |  |
Picture of a large blue sign saying "Bienvenidos a ixmiquilpan: Corazon del Valle de Mezquital" and in smaller letters "hogä ehe nts'utk'ani". Behind the sign are rolling green hills. | An overhead road sign says "BIENVENIDOS A IXMIQUILPAN", then (smaller) "HOGÄ EHE NTS'U̲TK'ANI", then (larger again) "CORAZON DEL VALLE DEL MEZQUITAL". |
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
| The Gallery section of Stairway |  |
Vast ꩜ ▁▂▃▄▅▆▇█, 1/2 in darkness. It is a stepped ramp about 15 m in diameter, and descends 5 stories at about a 10° incline. | Vast spiral staircase, half in darkness. It is a stepped ramp that descends five stories at about a 10 degree incline. |
| Context | Image | Flawed alt text | Better alt text |
|---|---|---|---|
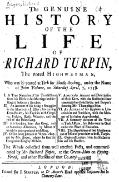
| The Modern view section of Dick Turpin |  |
Title page of a book, saying "The Genuine HISTORY of the LIFE of RICHARD TURPIN, The noted Highwayman, Who was Executed at York for Horse-stealing, under the Name of John Palmer, on Saturday April, 7, 1739. I. A True Narrative of his Transactions from his Birth to his Marriage and settling at Suson as a Butcher. II. An Account of his being a Smuggler in the Hundreds of Essex; his turning Dear-Strealer; his Exploits with Gregory, Fielder, Rose, Wheeler, and the rest of the Essex Gang. III. His breaking from that Gang, and an humourous Adventure, by Means of which he got acquainted with King. IV. Of his being pursued in White-chaple by Mr. Bayes, where he shot his Companion King by Mistake. V.... VI.... VII.... VIII.... IX.... The Whole collected from well attested Facts, and communicated by Mr. Richard Bayes, at the Green-Man on Epping-Forest, and other Persons of that County. LONDON: Printed for J. Standen, at D' Anvers's Head oppoſite Serjeants-Inn in Chancery-Lane." | Title page of a book called "The Genuine History of the Life of Richard Turpin" |
Markup and newlines
Alt text cannot contain wiki or HTML markup such as "c. 1860 hoop skirt containing 3 m of cloth"—{{circa|1860}} ] and <sup> do not have the intended effect in alt text.
Alt text should be all on one line, to avoid a MediaWiki bug. Otherwise an image is generated "![]() " whose alt text and title are both "alt=Example image" with a spurious "alt=". Apparently "
" whose alt text and title are both "alt=Example image" with a spurious "alt=". Apparently "alt=XXX" is incorrectly treated as a caption when XXX contains a newline.
<!-- This does not work. --> [[Image:Example.png|20x20px|alt=Example image]]
Appearance
Here is an example from Philitas of Cos of an image with alt text, and how it might appear to various browsers.
- Misplaced Pages text
]]]
The phrase "Bronze head of bearded man with furrowed brow and unruly hair" is the alt text that will be rendered in place of the image.
- Result in a screen reader
A screen reader might say the following (the alt text is underlined):
- "link Bronze head of bearded man with furrowed brow and unruly hair the philosopher from the link Antikythera shipwreck"
Without the alt text, it might say:
- "link File colon Antikythera underscore philosopher dot jay pee gee the philosopher from the link Antikythera shipwreck"
- Result in your browser

How the image is displayed in your browser.
- With images disabled
The Philosopher from the Antikythera shipwreck
What might be displayed in a browser with images turned off.
See also
- Altviewer tool – Check alt text in a page.
Notes
- ^ McAlpine Rachel (2001). "The fine art of writing alt-text". Web Word Wizardry: A Guide to Writing for the Web and Intranet. Ten Speed Press. pp. 102–113.
{{cite book}}: External link in|chapterurl=|chapterurl=ignored (|chapter-url=suggested) (help) - Hazaël-Massieux D (2007-05-28). "Use the
altattribute to describe the function of each visual". W3C Quality Assurance Tips for Webmasters. Retrieved 2009-07-06. - "Allow
alt=attribute for images" (2008-10-08). MediaWiki r41837 – code review. - Lazar J, Allen A, Kleinman J, Malarkey C (2007). "What frustrates screen reader users on the web: a study of 100 blind users" (PDF). Int J Hum Comput Interact. 22 (3): 247–69. doi:10.1080/10447310709336964.
{{cite journal}}: CS1 maint: multiple names: authors list (link) - "Guideline 1.1 Text alternatives". In WAI 2008a.
- "H67: Using null alt text and no title attribute on img elements for images that AT should ignore". In WAI 2008b.
References
- Caldwell B, Cooper M, Guarino Reid L et al. (eds.) (2008-12-11). "Web Content Accessibility Guidelines (WCAG) 2.0". W3C Web Accessibility Initiative. Retrieved 2009-07-06.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link) - Caldwell B, Cooper M, Guarino Reid L et al. (eds.) (2008-12-11). "Techniques for WCAG 2.0". W3C Web Accessibility Initiative. Retrieved 2009-07-06.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link) - Hazaël-Massieux D (2007-05-28). "Use the
altattribute to describe the function of each visual". W3C Quality Assurance Tips for Webmasters. Retrieved 2009-07-06. - Lazar J, Allen A, Kleinman J, Malarkey C (2007). "What frustrates screen reader users on the web: a study of 100 blind users" (PDF). Int J Hum Comput Interact. 22 (3): 247–69. doi:10.1080/10447310709336964.
{{cite journal}}: CS1 maint: multiple names: authors list (link) - McAlpine Rachel (2001). "The fine art of writing alt-text". Web Word Wizardry: A Guide to Writing for the Web and Intranet. Ten Speed Press. pp. 102–13. ISBN 1-58008-223-8.
{{cite book}}: External link in|chapterurl=|chapterurl=ignored (|chapter-url=suggested) (help)
Further reading
- Bidgoli B (2004). "Access to Text Descriptions". The Internet encyclopedia. Wiley. p. 479. ISBN 0471222038.
{{cite book}}: External link in|chapterurl=|chapterurl=ignored (|chapter-url=suggested) (help) - Chisholm W, May M (2008). "Metadata". Universal design for Web applications. O'Reilly. pp. 25–6. ISBN 0596518730.
{{cite book}}: External link in|chapterurl=|chapterurl=ignored (|chapter-url=suggested) (help) - Clark J (2003). "The image problem". Building Accessible Websites. New Riders. pp. 63–4. ISBN 073571150X.
{{cite book}}: External link in|chapterurl=|chapterurl=ignored (|chapter-url=suggested) (help) - McEwan T, Weerts B (2007). "Alt text and basic accessibility" (PDF). Proceedings of the 21st BCS HCI Group Conference. British Computer Society.
{{cite conference}}: Unknown parameter|booktitle=ignored (|book-title=suggested) (help) - Robson GD (2004). "Accessible Web Site Design". The Closed Captioning Handbook. Gulf Professional Publishing. pp. 279–80. ISBN 0240805615.
- Slatin JM, Rush S (2003). "Equivalent alternatives". Maximum Accessibility: Making Your Web Site More Usable For Everyone. Addison-Wesley. pp. 246–51. ISBN 0201774224.
{{cite book}}: External link in|chapterurl=|chapterurl=ignored (|chapter-url=suggested) (help) - Slatin JM (2001). "The art of ALT: toward a more accessible Web". Computers and Composition. 18 (1): 78–9. doi:10.1016/S8755-4615(00)00049-9.
 whose alt text is "Square root of pi". For simple formulas like this, a straightforward translation to English provides a short and unambiguous description. In complex examples, the simplest alt text is often the markup itself, as it is shorter and perhaps easier to follow than an unambiguous English translation would be. The default alt text for a math formula is the markup itself, so it is acceptable and in some cases recommended to omit alt text for formulas. For example:
whose alt text is "Square root of pi". For simple formulas like this, a straightforward translation to English provides a short and unambiguous description. In complex examples, the simplest alt text is often the markup itself, as it is shorter and perhaps easier to follow than an unambiguous English translation would be. The default alt text for a math formula is the markup itself, so it is acceptable and in some cases recommended to omit alt text for formulas. For example:

 that is often displayed as text rather than as an image. Since users can set a preference to always generate images for math-mode formulas, a formula's alt text can appear along with an image rendered on a user's browser, even if the formula happens to be rendered as text in your browser. Therefore, if alt text would be useful for a formula, it is helpful to supply the alt text even if that formula happens to display as text on your browser.
that is often displayed as text rather than as an image. Since users can set a preference to always generate images for math-mode formulas, a formula's alt text can appear along with an image rendered on a user's browser, even if the formula happens to be rendered as text in your browser. Therefore, if alt text would be useful for a formula, it is helpful to supply the alt text even if that formula happens to display as text on your browser.
